N-Chessmen
Description:
N-Chessmen is a puzzle game about placing chess pieces on a board. The goal of the game is to place the pieces in such a way that all of the squares on the board are covered and non of the pieces can capture each other. This game was inspired by the famous N-Queens set of chessboard problems.
This game is a submission to the Thinky Puzzle Game Jam 4 and was completed in roughly 20 hours over a 40 hour time stretch. The game was written in P5.js and native html. Currently there are 16 levels to play through. Play through them all to beat the game!
How to play:

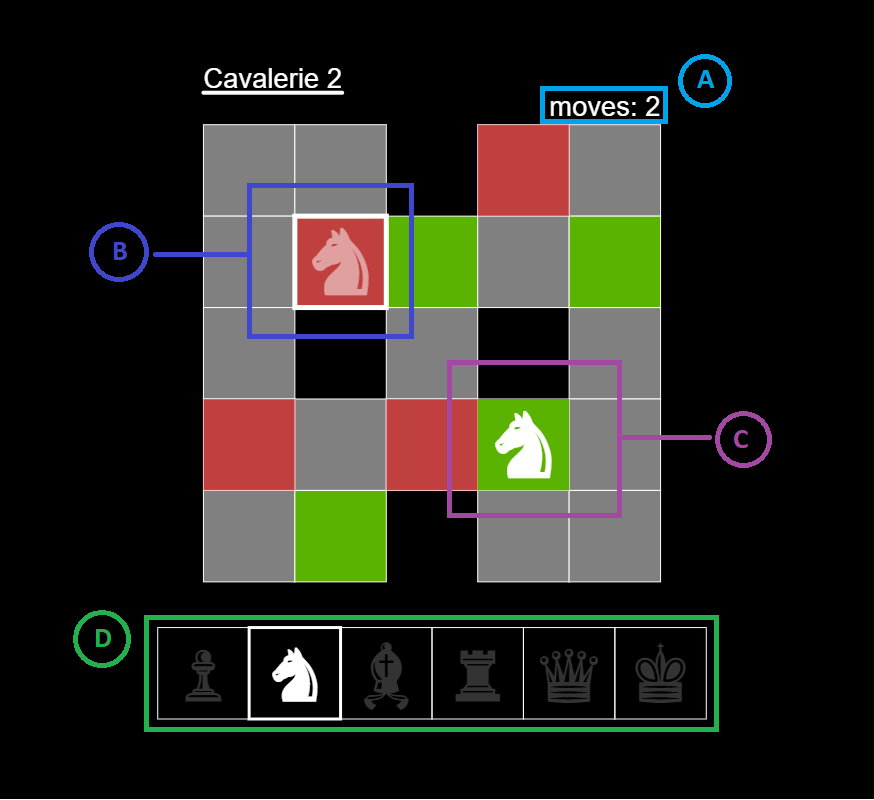
The game board is pictured in the diagram above. The game is played with the mouse and all of the controls are either left-click or right-click with the mouse.
- A): This shows how many moves you have left to make on the current puzzle. If the moves drop to 0, you have to remove pieces before making new moves
- B) Hovering the mouse over the board will show the currently selected piece as well as an overlay showing what cells are covered by that piece. To place a piece (or replace an existing piece), hover over a cell and press the left mouse button. To remove a piece, press the right mouse button.
- C) Already placed pieces show up in green, as well as any squares on the board that are covered by those pieces.
- D) This shelf is your move selection shelf. Click on a piece in the shelf to switch to placing that piece when hovering over the board. Pieces that are disabled for the current puzzle show up black and cannot be selected.

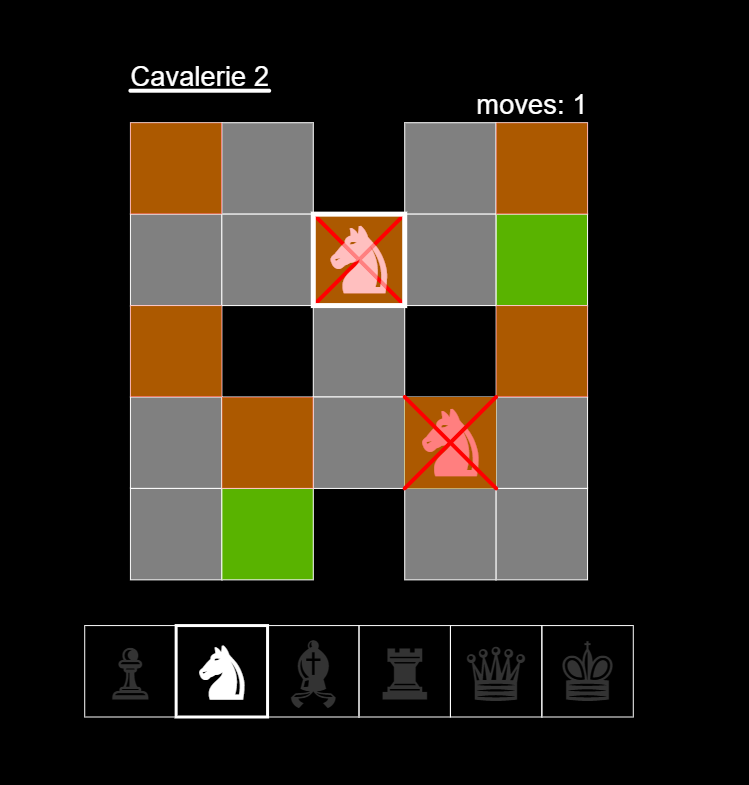
The diagram above shows a collision case, indicated with the red X's over each overlapping piece.
Editor:
Additionally, the game features a (somewhat buggy) level editor. To enable the level editor, press '~' (tilde) on the keyboard. Feel free to try it out and share some puzzles in the comments below! Some of the features of the editor are outlined below:

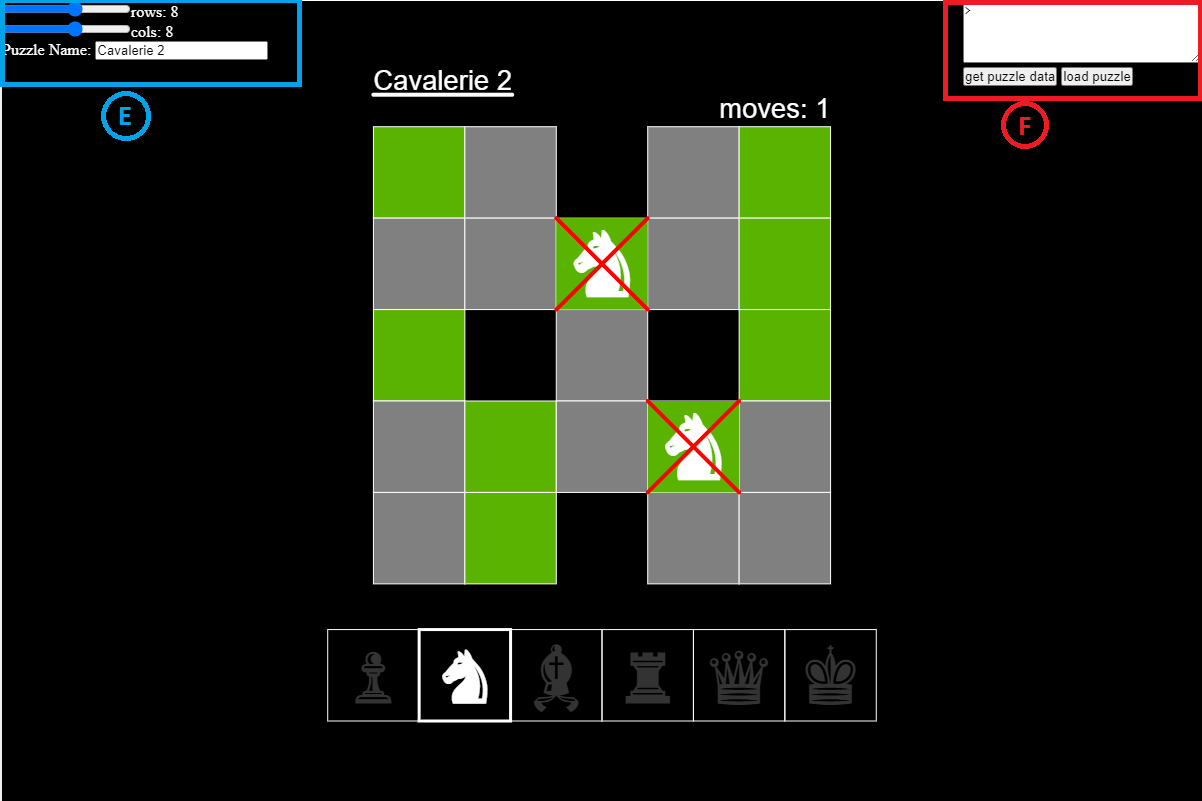
- E): These sliders control the number of rows and columns of the current puzzle. Using the slider will wipe the board and create a new puzzle with those dimensions. The input box under the sliders can be used to give this puzzle a name.
- F): The two buttons below the input area can be used to load or get the data from a puzzle. Use the "get puzzle data" button to populate the text area with the JSON data of the current puzzle. Use the "load puzzle" button to load a puzzle from the JSON data.
- Additionally, you can press the middle mouse button while in edit mode to "disable" grid cells on the map. This is useful for creating puzzles where occlusion features in the puzzle (pieces cannot see through disabled board cells).
The level editor can be disabled by pressing '~' (tiled) on the keyboard again to go back into play mode.
Thanks for reading and playing!
| Status | In development |
| Platforms | HTML5 |
| Rating | Rated 5.0 out of 5 stars (2 total ratings) |
| Author | Ben Matthews |
| Genre | Puzzle |
| Tags | Chess |

Comments
Log in with itch.io to leave a comment.
fun and clever! but is there a way to restart a level?
Thanks! And unfortunately no :(, I didn't get around to making a restart feature. The best you can do is clear places pieces off of the board using right click on the mouse.